개발/자바스크립트
함수 바깥에 상수가 위치하면?
대왕판다
2021. 6. 3. 21:07
바닐라js 챌린지 day4 과제는 창의 사이즈가 변경될때마다 배경색이 바뀌는 과제.
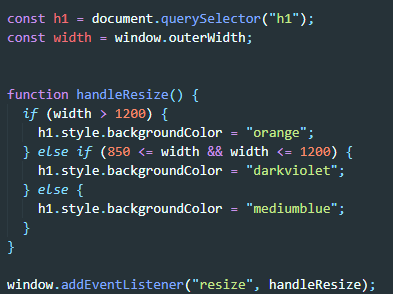
처음엔 콜백되는 펑션 바깥에 상수를 선언했다.

문제는 이렇게 코드를 짜니 아무리 창을 조절해도 색이 변하지가 않더라.
consol.log(width);를 찍어보니 처음 창에 로딩될때 width를 받아온 후 그 값이 변하지가 않는다.
첨엔 핸들리사이즈 함수가 콜백될때 상수를 업데이트하는 메서드가 따로 있나? 하고..
목적지가 틀린채 한참을 헤맸다.
그러다 노마드코더 슬랙에서 해결책을 발견.

handleResize가 콜백 될 때마다 width를 새로 읽어오게 하면 되는걸 헤매고 있었다.
펑션 안에 집어넣어주니 잘 작동된다. ㅎㅎㅎ
-
과제들을 어찌어찌 해결하고는 있으나 이론적(?) 한계를 절실히 느낀다. 인프런 강좌로 이론도 얼른 따라가야지..